Ux Design Mobile App Case Study
Mobile App Design Process: UX/UI Case Study {Part 2}
Leveling up: The UX & Visual Improvements
![]()

👉Part 1: Creating a mobile meditation app from the ground up — Deeplyapp.com 👈
Background
Deeply App was released in March 2019, but engagement and retention were low after the first few days. Some people would uninstall the app without even trying out the unique features or meditations it offers. A considerable % of the users who had the app installed on their phone had low activity.
Goal: Improve the User Experience and retention by uncovering user pain points within the app, keeping in mind the cost of developing completely new features.
An experience-driven strategy required us to focus on UX Research Methods first (surveys, emails & user interviews) to uncover the user pain points. We used a operational efficiency strategy to get us closer to our vision in a very resource-constrained environment.

Deciding What to Build
After synthesizing the data, there were several themes that stood out. We prioritized based on the impact and feasibility of each theme. These are the themes that end up being part of the improvements for this version:

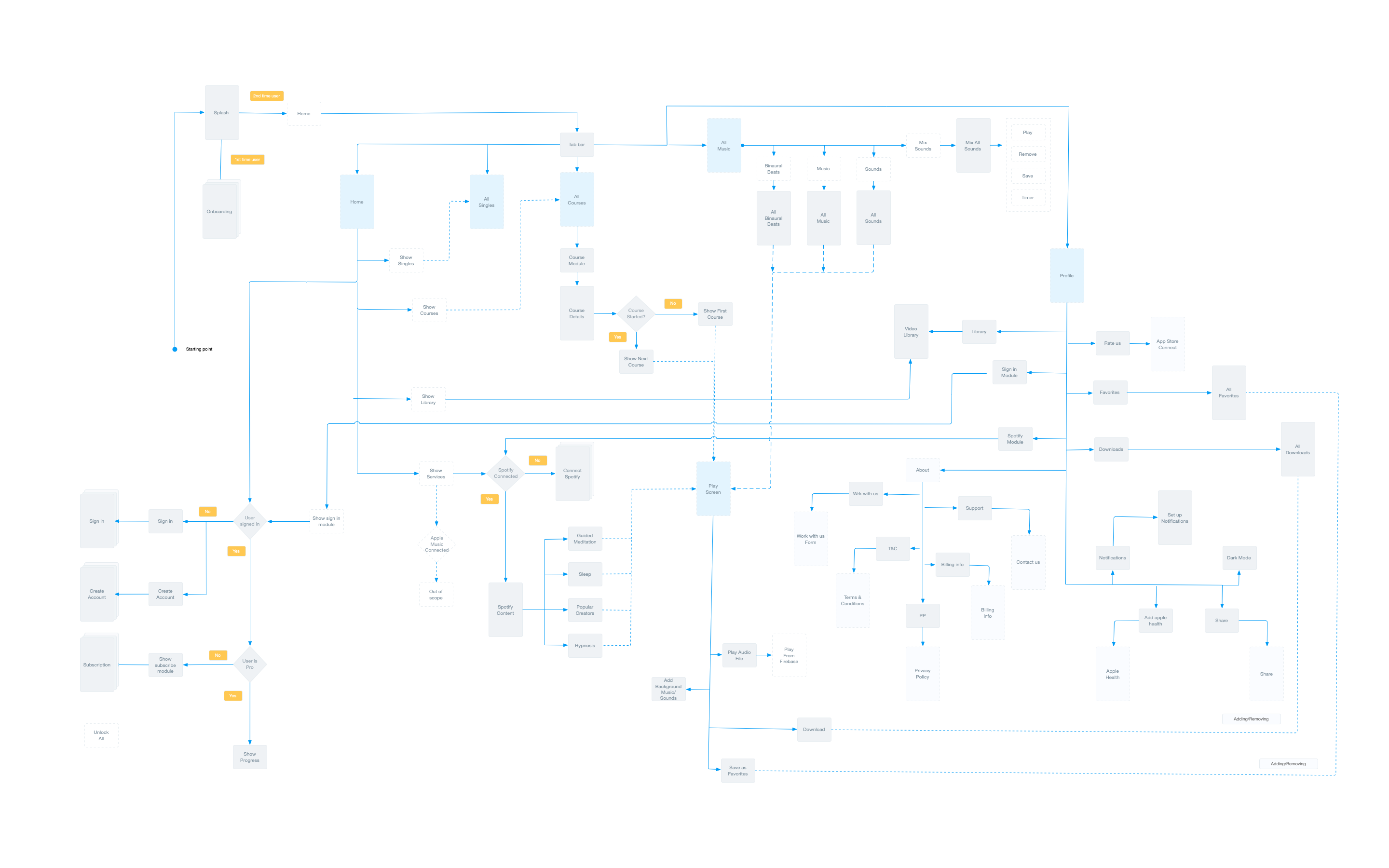
Diagram Flow
To help us visualize and identify the different elements of the process, and the interrelationships among the various steps, we used the diagram flow (previously created for MVP) as a graphical representation of the ecosystem.

PROBLEM 1
Discoverability: Help people to understand the immediate value of the app
We wanted to better understand the experience of first time users with the app. So, we sent out an email to new users that had signed up, asking what they'd hoped to do after downloading and launching the app — the number one question they had was about how to get started meditating. This insight led us to surface appropriate content to support this.
We also ran usability studies which helped us to discover that there was a high interest in features that were not easily discoverable. This led us to highlight features, such as: layering sounds, integration with other services, and the large number of free meditations & music that Deeply has by creating an on-boarding experience.
Why this design?
We kept in mind that developing any new feature has a high cost and takes time, so we decided to use an on-boarding experience because it gives the user a guided introduction to the product, sets up some initial preferences, and points out critical elements in the User Interface. We can also reuse this feature in the future to introduce any new elements/features.

PROBLEM 2
Playing content: Better control over meditation sessions
People wanted the ability to manipulate the background music and sounds used because preferences depended on the user's mood or exercise itself. We created a set of UI controls to provide people the ability to do that.


We explored adding different types of controls to the meditation sessions, such as: giving the ability to modify background color & duration, adding background music & sounds, unguided meditations, and breathing exercises.
After we collected user feedback, we prioritized the findings which led us to create easily accessible controls to download meditations, save them as favorites, and move other secondary controls under the "more" menu.
We removed the ability for the user to change background colors and animations due to the low interest in these features and/or the high cost of development. We also split unguided, guided meditations, and breathing exercises in order to simplify the interactions.


PROBLEM 3
Using the App: Enhancing visual ergonomics
During one of the usability studies, several users mentioned that when they were using the app early in the morning (right after they wake up) or during late hours (right before going to bed) and the colors were too bright. To improve readability in low light environments, we created the support for a UI dark mode. The solution consisted of dark background colors and making colors less saturated.

PART 2: VISUAL DESIGN
Balancing the chaos
In parallel, as we were improving the User Experience, we worked on refining the visual design of the app. We developed a rule-based system to support branding, typography, icons, and colors in order to achieve visual consistency with the styling of the app. The system served as a base for the entire user interface used on iOS, iPad, Android devices, the website, and all following marketing materials.


The screenshots on the top row (image above) are from the first version of the app that we released in March 2019. The screenshots on the bottom row are taken from the updated version that we released after integrating the feedback from the Usability Study session in September 2019.

Development for Designers
This project gave us the opportunity to learn the basics of the xCode and Android Studio IDEs. As designers, we were able to make a lot of adjustments including changing visual styles, animations, modifying data, creating new screens, and even some bug fixes directly in the code. This allowed us to improve the quality of the app as needed.

Deeply Website & Marketing
We developed a website to support the mobile application. It is coded in CSS/HTML/JavaScript. www.deeplyapp.com

RESULTS
The new version was released and it is being tracked with analytics. We found out that people are engaging more with the features that previously had lower usage. But that wasn't all: daily engagement increased by 20%, at the same time user retention also increased. This confirmed our hypothesis that people had trouble with understanding the main value prop, and available features. We created a way for people to honor their preferences (background music/sounds during the meditation), and improve the experience when using the app first thing in the morning (and at night).


Since the release, we have seen a large number of downloads. Deeply app has been featured on a few websites (including ProductHunt.com) right after the initial release.
Final Thoughts
It's fascinating to see these patterns of behavior: Friday and Saturday are usually quite calm days for our users. As the weekend phases out into another working week, the activity rises (as shown by our analytics dashboard).
People are most stressed at the beginning of the week.
What excites me the most is knowing that our product is helping people to be more mindful, and to prepare better for another working week.
Ux Design Mobile App Case Study
Source: https://uxplanet.org/mobile-app-design-process-ux-ui-case-study-part-2-597ee3baa1f5
Posted by: whipplemintwoubity.blogspot.com

0 Response to "Ux Design Mobile App Case Study"
Post a Comment